2016年07月01日(2/2)
梅雨の雨が続き、なかなか、晴れ日が、無かったが、今日は、久し振りの晴天だ、スイカの初取を、致しました。 品種は、黒スイカでありますが、このスイカは、縞模様も薄ら見える、、普通のスイカと黒スイカの、中間のいろどりをしています。 これから、段々と、暑さが厳しくなります。冷やしたスイカが、美味しくなります。
これから先の収穫を期待しましょう。 ウオリーオ探せ、、スイカを、探せ、、温度上昇と雨で、雑草が、元気になってきました。つい最近まで、、少し注意して、見れば、「あった!、、ここにもあった!」と思わず声がでる程、
見つける事が、出来ましたが、、今は、雑草が比較的少ない場所でないと、発見出来ません、、、
ウオリーオ探せ、、スイカを、探せ、、温度上昇と雨で、雑草が、元気になってきました。つい最近まで、、少し注意して、見れば、「あった!、、ここにもあった!」と思わず声がでる程、
見つける事が、出来ましたが、、今は、雑草が比較的少ない場所でないと、発見出来ません、、、
追記/ 昨日やっとのことで、修理しました、刈り払い機(草刈機)、、試運転しましたが、、今のところ、快調に動いています。
梅雨の雨が続き、なかなか、晴れ日が、無かったが、今日は、久し振りの晴天だ、スイカの初取を、致しました。 品種は、黒スイカでありますが、このスイカは、縞模様も薄ら見える、、普通のスイカと黒スイカの、中間のいろどりをしています。 これから、段々と、暑さが厳しくなります。冷やしたスイカが、美味しくなります。
これから先の収穫を期待しましょう。
 ウオリーオ探せ、、スイカを、探せ、、温度上昇と雨で、雑草が、元気になってきました。つい最近まで、、少し注意して、見れば、「あった!、、ここにもあった!」と思わず声がでる程、
見つける事が、出来ましたが、、今は、雑草が比較的少ない場所でないと、発見出来ません、、、
ウオリーオ探せ、、スイカを、探せ、、温度上昇と雨で、雑草が、元気になってきました。つい最近まで、、少し注意して、見れば、「あった!、、ここにもあった!」と思わず声がでる程、
見つける事が、出来ましたが、、今は、雑草が比較的少ない場所でないと、発見出来ません、、、
追記/ 昨日やっとのことで、修理しました、刈り払い機(草刈機)、、試運転しましたが、、今のところ、快調に動いています。





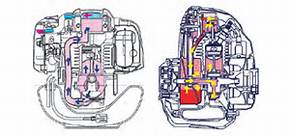
 刈り払い機の、エンジンオイルの流れ図で、在りますが、、余りにも複雑で、よく分からない、、4サイクルエンジンだと、高所を刈るときなど、、、エンジン位置が、、、上下逆に、なるので、、オイル、、ミストが、エンジン、、排気、、吸気内部に
入り込んで、、不完全燃焼を引き起こし、、白い煙を、、出して、エンジン内部が、真っ黒になる、、、欠点があるので、、2サイクルエンジンが、多く使われるそうだが、、それが、いまいち、、理解できないのです。
刈り払い機の、エンジンオイルの流れ図で、在りますが、、余りにも複雑で、よく分からない、、4サイクルエンジンだと、高所を刈るときなど、、、エンジン位置が、、、上下逆に、なるので、、オイル、、ミストが、エンジン、、排気、、吸気内部に
入り込んで、、不完全燃焼を引き起こし、、白い煙を、、出して、エンジン内部が、真っ黒になる、、、欠点があるので、、2サイクルエンジンが、多く使われるそうだが、、それが、いまいち、、理解できないのです。


 ネットで、とにかく、安い商品を、選択いたしました。カスタマーレビューは、5つ星のうち 3.6と、非常に高い評価では、ありませんが、しかし、レビュー件数は、一番多ので、気に入りました。
取説が、中国語で、あることに不満をレビューする人が多いが、複雑な測定装置でもなく、さほど気になりませんでした。
ネットで、とにかく、安い商品を、選択いたしました。カスタマーレビューは、5つ星のうち 3.6と、非常に高い評価では、ありませんが、しかし、レビュー件数は、一番多ので、気に入りました。
取説が、中国語で、あることに不満をレビューする人が多いが、複雑な測定装置でもなく、さほど気になりませんでした。













 スクロールと画像位置
スクロールと画像位置