
YOUtubeで何気なく「1億円以上の資産の人は?」を見ていたら、となりの億万長者という、アメリカの億万長者の話しと、余りにも共通しているのでビックリしました。
お金持ちになる、法則は、万国共通するんですかね!
閑話休題、本当に暑いです。パソコンが、オーバーヒートしそうです。クーラーのある、寝室に移動して書いています。

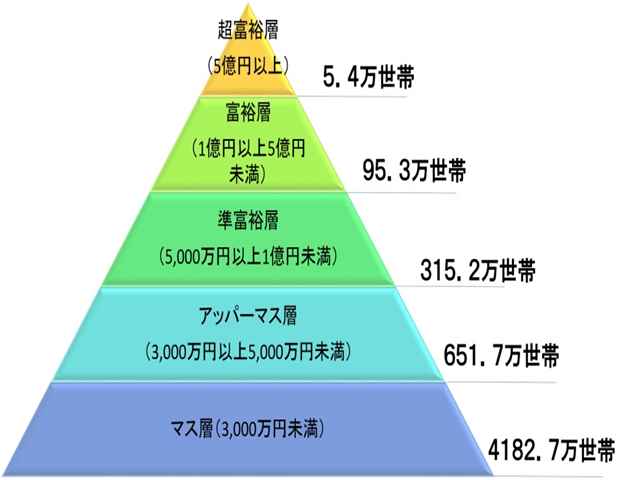
びっくり老後は1億円!■60歳で退職後、85歳まで生きたとして必要な生活費は?38万円×12ヶ月×25年間=1億1,400万円!
この数字は、現実味を帯びない数字と思っていたが、最近の平均寿命の延びを見ますと、あながち笑えない数字に思えてきました。
雇用延長して65歳まで働いたとしても、平均寿命が90~95歳になれば、30万円×12ヶ月×30年間=1億0,800万円!となり1月30万円の、普通の生活費で消費してしまいます。

個人年金保険は、年金の受取期間は、死亡するまで受け取るタイプと、一定期間のみ受け取るタイプがあります。前者を終身年金、後者を確定年金(定期年金、定額年金と呼ぶ場合もある)。終身年金の場合 毎月3万円コツコツ積み立て、30歳から30年間実施して、約1千万円積み立て、60歳から支給したケースの場合は、87歳にならないと、元が取れな仕組みになっています。
一方公的年金(終身年金)、老齢年金受給者のち、約1.2%の人しか支給の繰下げをしない。ほとんどの人は「長生きできる保障はないかいらもらえるうちにもらっておこう」と考えているようです。 このように繰下げを検討するときには「寿命(年金を受給できる期間)による損得」だけを考える人が多いようです。
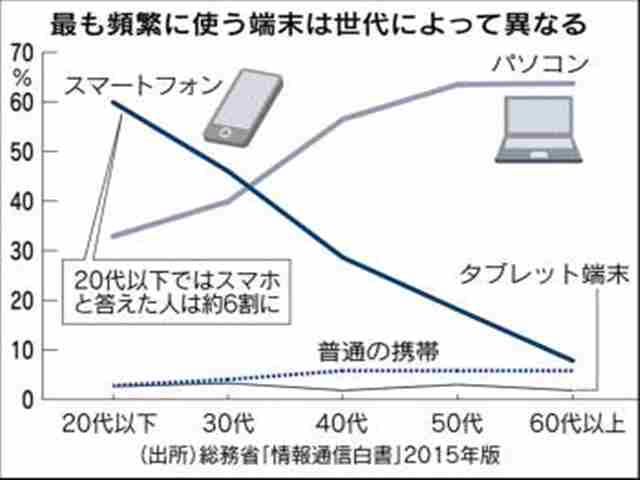
若者はパソコンが苦手――。大学や企業でこんな声が聞かれるようになってきた。スマートフォン(スマホ)の普及が若者のIT(情報技術)スキルに影響を与えているようだ。 スマートフォン(スマホ)の機能が向上して、パソコンを敢えて使わなくても、支障がない、アプリの量は、スマホの方が多くなってきている、いろんな影響での結果であろう。
スマホ世代のPC知らずスキル低下、職場で波紋 個人のPC離れは、理解できますが、企業は、パソコンが、必要だろうね!、なかなか変わらないと思いますが、果たしてとうなるかな?
【65歳の誕生日月にはがき形式の年金請求書(国民年金・厚生年金保険 老齢給付裁定請求書)が誕生日月に送付されてきます。】これが、 来たので「ア、年金暮らし」の、ため息が出た。 これに必要事項を記入の上、返送すれば65歳からの老齢年季の請求手続きとなり、誕生日(正確には誕生日の前日)月の翌月から老齢基礎年金と65歳からの本来の老齢厚生年金が支給されます。 特別支給の老齢厚生年金を受給する際に請求の手続きを既に行っているので、65歳から受給するための手続きは簡単なもので済みます。
65歳になったときの年金の手続きと注意事項
日本の三大ニュータウン「多摩ニュータウン」「千里ニュータウン」「高蔵寺ニュータウン」があるが、どれも、高齢化と空き家の問題を抱えています。規模や、ブランド感には、差がありますが、同じ郊外の住宅地に住んでますので、気になりだして
【高蔵寺ニュータウン】について調べて見た。
名古屋市の中心部から北東17kmに位置する、東西約4km・南北約4kmに渡るニュータウンで、名古屋市のベッドタウンとして開発された。
イギリスやフランスのニュータウンの知識を参考にしながら東京大学の高山英華研究室が主導した計画で、戦後日本の代表的なニュータウン。
1968年に入居が開始された、日本で二番目に古い大規模ニュータウンである。

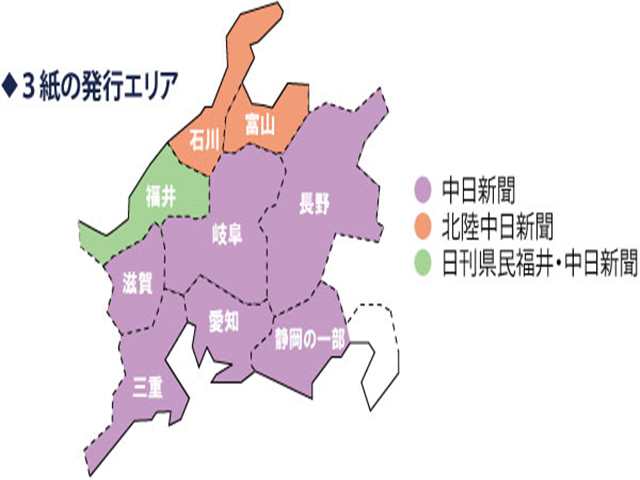
中日新聞を購読しているが、定期購読者であれば、中日新聞プラス「一般会員」に登録すれば、無料で、パソコン、タブレット、スマートフォンでも読めるので、登録しました。 今まで、紙の新聞を読んでいましたが、これで、パソコンで読むことが出来るようになった。内容は、同じですが、 電子版登録にした理由は、過去の新聞を簡単に検索して読めることが、最大のメリットです。紙の新聞は、読みやすいが、捨てて行かないと、嵩むので保管が大変である。 「一般会員」登録すれば、無料で一ヶ月間のデータを検索できます。きっかけは、昔の記事を再読したかったが、押し入れから捜すことが、大変であったからです。
中日新聞プラス「一般会員」登録
2017.09.15 知多版 朝刊 高齢化進む団地 新聞記事抜粋
知多市の「八幡台団地」。一戸建てが並び、五百世帯、千二百人ほどが暮らす。六十五歳以上の割合を示す高齢化率は43%に上った。
最近の高齢化率は知多市が26・1%、県は24・4%、国は27・5%。団地の高さは突出しており、数年後には50%ほどに達すると考えられている。
団地は、小高い丘だった土地を不動産会社が開発し、市が誕生した一九七〇(昭和四十五)年ごろから入居が始まった。

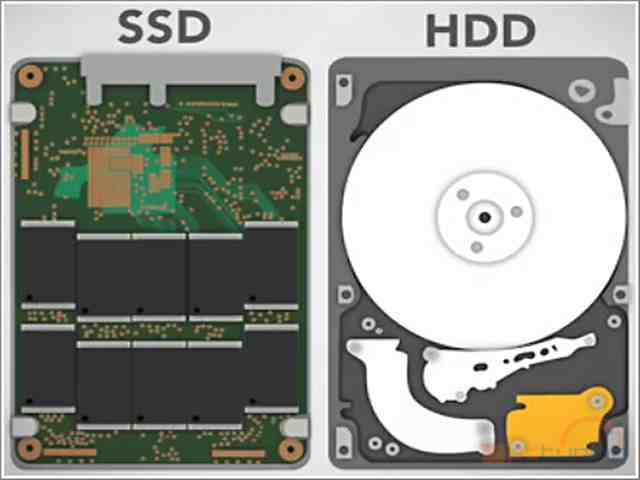
SSDには、昔のイメージの、「速いけど壊れやすい」「前兆の無い突然死が怖い」といった不安が刷り込まれています。パソコンをHDD→SDDに交換しましたので、
最近のSSD寿命についてHDDと比較して、調べて見ました。
使用条件にもよりますが、大雑把に、・SSDの寿命は約5年以上・HDDの寿命は約3年ほどが、Webに一般的に掲載されています。


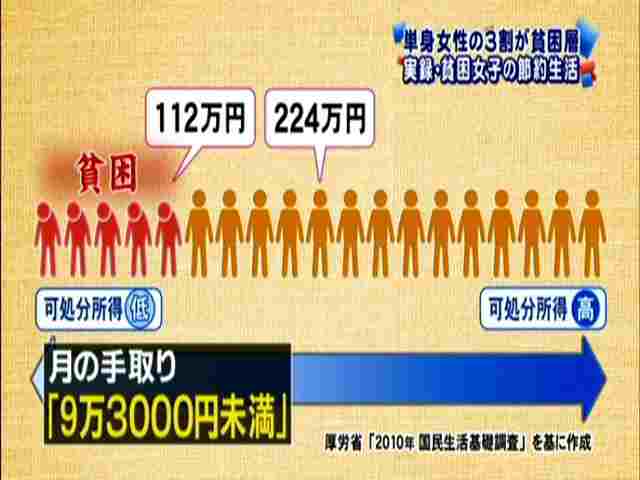
【相対的貧困は解決できるか?】このとこ、テレビ、新聞、webなどで、盛んに取り上げています。 お金持ちと貧乏人との格差の広がりを言っているのですが、当然、その裏には、【絶対的貧困】が、ある訳ですが、 日本では、解決できたようです。アフリカなどは、餓死する人が多く【絶対的貧困】が問題になっています。 餓死する人が、殆どいない日本で、何故こんなに、切実な問題になるか、中々、明快な解答がないままになっていた。
よくよく考えると、東京で寮住まいの時の初任給47年前4~5万円位だったと思う、時代が違いますが、 暮らしは、これから言いますと、確かに貧困生活になります。でも寮生活全員が同じでした。インスタント ラーメンばかり食っていた 記憶があります。
パソコン内部FANが、唸りだした。排気口の温度を計測すると、45℃前後まで、上昇する。周囲温度が、20℃位だから、ライズ25℃、いくら何でも、 高い気がする。冷却装置をパソコンで調べること、ノートパソコン用は、種類が沢山あるが、テレビタイプ(デスプレーにパソコン機能を収納したタイプ) は、ほとんど無い、分解してFANの交換が、一番最適だが、自信がない。今は、余計なカバーを取り、扇風機で冷やしています。
水耕栽培の地温を 測定するために、自作した、デジタル温度計をパソコンにテープで固定して、センサーを排気口に設置して、内部温度を測定しています。 実際のCPU内部温度は、それよりも30℃~40℃高い。
wid10の更新エラーが多発している。1607→1703への更新、何回も自動更新がインソールされるが、途中で更新エラーとなり、終了ボタンをクリックしてメッセージを消す。 そんなことを、7月から繰り返しています。最新バージョンに更新しても、特に使い勝手が良くなる訳でもないから、そのままでいた。 でも、流石に気になりだして、手動更新をしてみた、「やっぱりダメかと、ため息」
エラーコード oxc1900200 これを頼りにして、対策を検索してみた。
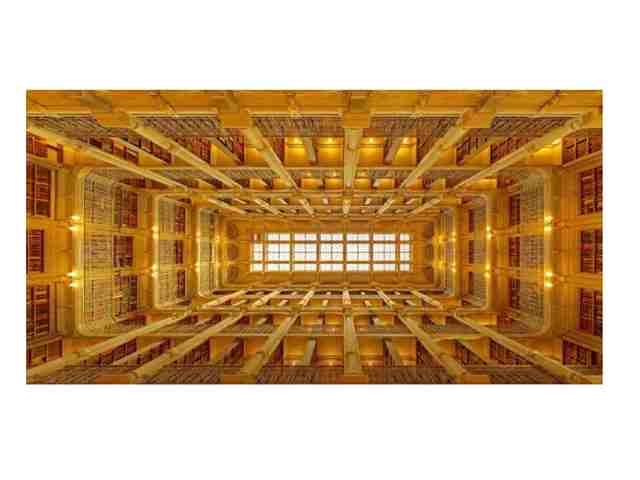
ms bingの背景画像、「なんだろうね」であった。注釈に、 【ジ ョ ー ジ ・ ピ ー ボ デ ィ 図 書 館 は 、 米 国 ・ ボ ル チ モ ア の 名 門 私 立 、 ジ ョ ン ズ ・ ホ プ キ ン ズ 大 学 の 図 書 館 で す 。 1 9 世 紀 に ボ ル チ モ ア の 名 士 、 ジ ョ ー ジ ・ ピ ー ボ デ ィ に よ っ て 寄 贈 さ れ た こ の 図 書 館 に は 3 0 万 冊 も の 蔵 書 が あ り 、 一 般 の 人 々 に も 公 開 さ れ て い ま す 。 「 世 界 で 最 も 美 し い 図 書 館 」 の 1 つ に も 挙 げ ら れ る 、】 と、書かれていました。この幾何学的模様は、とても、図書館を連想できませんでした。
いろいろ調べると、この画像は、天井に向かって撮った写真だろう、何となく分かってきた。
パソコンのDIY(「自分でできることは自分でやろう」)もそろそ、終わりそうである。外部FANを2個取り付け、温度センサーにより、運転、停止をするように、制御を組みました。 今のところは、34℃で、冷却FANが、運転し回転、30℃で、停止をするように、成っています。通常の室温は、パソコン内部FANで、十分対応できます。それ程、神経質に ならなくても、良いのですが、パソコンが古くなってことと、夏場対策を(パソコン室にクーラーが、設置されていないので、)兼ねて、外部に追加いたしました。
FANは、CPU冷却用なので、最小タイプです。でも、風量は、それなりに強くで、なめて駆動中、触るとケガをする勢がある。
働き方改革・残業代10兆円損失と新聞に載っていた。某シンクタンクが調査したところ、残業代が、給料に織り込まれている現状から、規制による 弊害として、本給そのものが、少ない中小企業の人達の収入減は、生活に直接影響して、消費が減り、益々格差が広がると警告していました。
2017年03月02日 12時21分 公開 1万人に聞いた「残業する理由」、1位は「残業代がほしいから」 調査によると、「残業する主な要因」として最も多かった回答は「残業費をもらって生活費を増やしたいから」で、「非常に当てはまる」「やや当てはまる」の合計が34.6%だった。次いで「担当業務でより多くの成果を出したいから」(29.2%)、 「上司からの指示」(28.9%)、「自分の能力不足によるもの」(28.9%)
Amazonで購入した、配達無料の郵便物の梱包袋です。どちらかといえば、海外製品の方が、しっかりしている。 国内便は、材質が、厚手紙袋と吸収材がダンボールですが、海外便は、ビニール袋とプチプチの吸収材です。 ただ、国内便は、薄く広い、封筒の形で、梱包されます。そのため、郵便受に確実に入ります。ピンポンを押されることもなく、 受け取ることが出来ます。海外便は、幅が、小さく、厚く梱包されることもあり、郵便受に、入らないこともあります。そのため、「郵便受けに入らので」と配達員から直接手渡されことも多々あります。
配達員に、迷惑を押し付ける心配もありますから、郵便ポストの見直しをしたいんですが、 家の筐体に、埋め込んでタイプなので、簡単に変更できません。
優れたWebデザインを厳選して紹介するサイトがあります。その中に、こんなコメントがありました。 「縦書きのフォントで、綺麗にデザインされた、サイトです。」、縦書きのホームページは、通常、一部のブラウザーによっては、サポートされていない。そのこともあって、 どんな感じで作っているか興味があったので、開いて見ました。 アップル系(Safari)では、サポートされていないので、Safariでも、開いて見ましたら、縦書きのフォントが、横書きに、なってしまいました。
プロでも、全部のブラウザーに対して、互換性を取っていないんだ、ちょっと安心した。 「縦書きのフォントで、綺麗にデザインされた、 サイトです。」
googleドライブが、いつの間にか同期されなくなった。常時クラウドのストレジで、ファイルの管理をしているので、普段は、ローカルファイルは、使用しません。、ローカルファイル(パソコンファイル)に、 影響されないで、googleのクラウドのストレジを使っています。
今回、エキスプローラからローカルファイルを、googleドライブのホルダーに、データー入力しても、googleドライブに、反映されなかった。 いろいろ調べると「バックアップと同期(Backup and Sync)」が影響しているようです。
たまたま、webの、ブログで、映画鑑賞【ブレードランナー2049】についての、コメントを発見した。 随分と前から、続編の話題で、盛り上がり、前作の作品【ブレードランナー】を、何度もテレビで再放送していた。
【ブレードランナー】 1982年6月25日に全米公開され、週末興行収入成績は初登場第2位を記録したが、2週間前に公開され大ヒットしていた『E.T.』などの影響などもあり、 興行的にも同作の約7900万ドルに対して約3380万ドルと振るわなかった。日本でもロードショーは軒並み不入りで、多くの劇場で早々に上映が打ち切られてしまった。
細かな、イラストは、アイコンの一覧です。文字程度(30px)小さな、ファビコン(ウェブサイトのシンボルマーク・イメージ)タイプが欲しかったので、 無料サイトから、ロードしました。ショートカットくらいの(150Px)大きさしかなかったので、webより、入手しました。ナビバーの、小さな絵だと、細かなデザインは、邪魔になりますので、 複雑さを、そぎ落として単純化してイメージだけで、伝える、却って難しデザインです。
アイコンが、沢山あります。それぞれの意味もあると思います。たまに、ホームページを、見ていると頭を抱えるような、アイコンに出会います。 浮き出るような、コメントが、欲しくなります。
ホームページ、画像・背景色の登録、グラデーションが、効いた、画像が簡単に入手出来ることが、分かったので
jpg画像として、10枚(5×10KB)、CSS コード(20枚) HPサーバーに、アップロードしました。
【CSS コード】の取り出には、少々手間が掛りました。使ったことのないCSSなので、意味を理解するまで、手間どりました。
例)
【background-color: #52ACFF;background: linear-gradient(180deg, #52ACFF 25%, #FFE32C 100%)
linear-gradientが、線形グラデーションの意味で、#52ACFFが、開始25%位置 #FFE32Cが、100%終了点で、180deg,上から下に
グラデーションを生成する】
慣れたらグラデーションCSSは、とても便利と思います。
簡単で、便利なツールgrabient もあります。
早速このブログに使ってみました。
background: linear-gradient
(90deg, #61d8fa 10%,
#1c3df7 32%,
#1a1a1b 54%);
を指定
引き続きグラデーションの試験をしています。こうして、改めて色彩と、css要素を、対応して比べると良く分ります。
画像<img sr>と背景画像 background: urlは、似ているが、非なる物であるが、どうも、混同して使ってしまいます。
これは、基礎となるhtml、cssなどの勉強を疎かにして来たかも知れません。まあ行き当たりばったりですからね

昨日のブログを、コピーして、ペーストして、縦書き文字に置き換えて見ました。 簡単玉ねぎ植え付け、(黒いビニールマルチの上から、針でぶすっと刺し植穴を、作ってそこに、苗を無造作に差し込むだけでよい) 新聞の地方欄に掲載されていた。差し込むだけなので、根がビニールマルチの上に飛び出したりします。それが、気になって 仕方がないので、ハサミで、苗を、短く根切して植えていました。玉ねぎは、最初の根は、直ぐに枯れて新しく根がどんどん 生えて来るそうです。だから、そんなことは、気にせず無造作に刺していくだけでよい。野菜の種類によって、植え方に かなりの違いがある。そう書いてあった。
ノートパソコンのアイコン素材を、ブログに、埋め込むためのレイアウト変更。SVG画像を、無料サイトから、ダウンロードしても、そのままでは、使えない。
それぞれブログのフレームに、収まる形に変更する必要があります。
【ブログに使用したSVGのソースコード】
画像のソースコードは、右側のような形で、形成されています。変更箇所抜粋すると、こんな感じになります。
変更前
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="512px" height="512px" viewBox="0 0 512 512"
style=" width: 256px; height: 256px; opacity: 1;" xml:space="preserve">
変更後
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="512px" height="512px" viewBox="-85 0 682 512"
style=" width: 100%; height: auto; opacity: 1;" xml:space="preserve">
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="512px" height="512px" viewBox="0 0 512 512"
style=" width: 256px; height: 256px; opacity: 1;" xml:space="preserve">
<style type="text/css"> .st0{fill:#4B4B4B;}
</style><g>
<path class="st0" d="M378.409,0H208.294h-13.176l-9.314,9.315L57.017,138.101l-9.314,9.315v13.176v265.513
c0,47.36,38.528,85.896,85.895,85.896h244.811c47.361,0,85.888-38.535,85.888-85.896V85.896C464.297,38.528,425.77,0,378.409,0z
M432.493,426.104c0,29.877-24.214,54.091-54.084,54.091H133.598c-29.877,0-54.091-24.214-54.091-54.091V160.592h83.717
c24.884,0,45.07-20.179,45.07-45.071V31.804h170.114c29.87,0,54.084,24.214,54.084,54.091V426.104z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M180.296,296.668l-4.846-0.67c-10.63-1.487-14.265-4.978-14.265-10.104c0-5.78,4.309-9.817,12.383-9.817
c5.653,0,11.305,1.62,15.745,3.764c1.886,0.942,3.903,1.487,5.789,1.487c4.845,0,8.612-3.63,8.612-8.616
c0-3.226-1.481-5.921-4.71-7.939c-5.384-3.372-15.476-6.06-25.572-6.06c-19.781,0-32.436,11.171-32.436,27.998
c0,16.15,10.232,24.898,28.938,27.454l4.846,0.67c10.903,1.48,14.129,4.846,14.129,10.229c0,6.326-5.247,10.766-14.939,10.766
c-6.727,0-12.111-1.745-19.645-5.921c-1.616-0.942-3.634-1.62-5.788-1.62c-5.115,0-8.885,3.91-8.885,8.756
c0,3.226,1.616,6.326,4.713,8.344c6.054,3.764,15.878,7.8,28.798,7.8c23.823,0,35.934-12.24,35.934-28.795
C209.097,307.84,199.273,299.356,180.296,296.668z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M281.108,259.382c-4.577,0-7.939,2.43-9.556,7.674l-16.69,54.51h-0.402l-17.634-54.51
c-1.745-5.244-4.978-7.674-9.551-7.674c-5.653,0-9.692,4.176-9.692,9.287c0,1.347,0.269,2.834,0.67,4.175l23.286,68.104
c2.96,8.477,6.727,11.57,12.652,11.57c5.785,0,9.555-3.093,12.516-11.57l23.282-68.104c0.406-1.341,0.674-2.828,0.674-4.175
C290.664,263.558,286.76,259.382,281.108,259.382z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M364.556,300.836h-18.841c-5.114,0-8.344,3.1-8.344,7.806c0,4.713,3.23,7.814,8.344,7.814h6.193
c0.538,0,0.803,0.258,0.803,0.803c0,3.505-0.265,6.598-1.075,9.014c-1.882,5.796-7.67,9.426-14.669,9.426
c-7.943,0-12.921-3.903-14.939-10.096c-1.075-3.365-1.48-7.8-1.48-19.648c0-11.842,0.405-16.15,1.48-19.516
c2.018-6.325,6.867-10.228,14.67-10.228c5.924,0,10.362,1.885,13.859,6.724c2.695,3.777,5.387,4.852,8.749,4.852
c4.981,0,9.021-3.638,9.021-8.888c0-2.151-0.674-4.035-1.752-5.921c-4.842-8.204-15.071-14.264-29.877-14.264
c-16.287,0-28.935,7.408-33.644,22.204c-2.022,6.466-2.559,11.576-2.559,25.038c0,13.454,0.538,18.573,2.559,25.031
c4.709,14.802,17.357,22.204,33.644,22.204c16.286,0,28.668-8.204,33.374-22.881c1.617-5.111,2.29-12.645,2.29-20.716v-0.95
C372.362,303.664,369.538,300.836,364.556,300.836z" style="fill: rgb(75, 75, 75);"></path>
</g>
</svg>
世界の大富豪の中で、最も裕福な、ビルゲーツ氏と、肩を並べる一人、ウォーレン・バフェット氏、彼のことが、新聞記事に、掲載されていた。 バフェット曰く、「私に課せられる、税率が、一般の労働者より、低いもっと富裕層に課税せよ!」提言したそうである。それにあやかって日本の株式投資の税率を、5%アップすれば、 数千億円の税収入につながる、勤労労働者の税金を、アップするなと、選挙演説に似たような書き出しであった。また、ある政治家が、テレビで、アメリカは、株式投資の税率が25% と高い、日本は、20%である。投資家が優遇されている、アメリカ並みに5%アップすべき。
バフェット曰く、アメリカの投資家の税率が低い、日本の政治家や新聞メディア曰く、日本の投資家の税率が低い、アメリカ並みに5%アップすべき、 いったいどっちが、正しいんだ、webで検索して調べてみたら、日本の株式投資の税率は、低くなかった。詳細次ページSavvyに生きると題するwebブログより抜粋! バフェット氏の税率は年収400万レベル 世界一の投資家であり、世界屈指の富豪であるウォーレン・バフェット氏の2016年の収入は 120億ドル (1.3兆円)です。 税率 収入(米ドル) 収入(日本円) 10% – $9,325 -103万円 15% $9,326 – $37,950 103万円 – 417万円 25% $37,951 – $91,900 417万円 – 1,011万円 28% $91,901 – $191,650 1,011万円 – 2,108万円 33% $191,65 – $416,700 2,108万円 – 4,584万円 35% $416,700 – $418,400 4,584万円 – 4,602万円 39.6% $418,401 – 4,602万円 – 20億ドルの収入がある場合は文句なしに最高税率である39.6%が課税されることになります。 ですがパーソナルファイナンスサイトである The Motley Fool によると バフェット氏の2015年の所得税率は 16% と年収 3.8万ドル(420万円)並みと低くなっています。 バフェット氏は自身の所得税率を過去にも出していますが、大体 16~18%で推移しています。 下記は労働収入による所得税率と投資益(キャピタルゲイン)に掛かる税率の違いを表した表です。 税率 収入(米ドル) 短期保有 長期保有 10% – $9,325 10% 0% 15% $9,326– $37,950 15% 0% 25% $37,951 – $91,900 25% 15% 28% $91,901 – $191,650 28% 15% 33% $191,651 – $416,700 33% 15% 35% $416,700 – $418,400 35% 15% 39.6% $418,401 39.6% 20% 一番左の税率が労働収入の税率、右2つが投資益の税率で1年未満の保有が短期保有、一年以上の保有が長期保有となっています。 労働収入と短期保有の投資益の税率は同じですが、長期保有の投資益の税率が有利になっています。 ウォーレン・バフェット氏は米国を代表する大企業であるバークシャーハサウェイを経営していますが、CEOとしての収入は $100,000(1,100万円)、残り119億ドルは長期保有の株式売却益と言われています。 そのため、バフェット氏に掛かる税率は労働収入ではなく、税金が有利になる長期保有の投資益の税率となっています。 これがバフェット氏の税率が低くなっている理由です。 米国の場合は収入がいくらであっても、労働収入より投資収入の方が税金が低いので、投資家の方が税制的に有利と言えます。 同様に日本の労働収入と投資収入のそれぞれの税率を下記に示してみます。 収入(課税所得) 税率 投資益 195万円以下 5% 20.315% 195-330万円 10% 20.315% 330-695万円 20% 20.315% 695-900万円 23% 20.315% 900-1800万円 33% 20.315% 1800-4000万円 40% 20.315% 4000万円超 45% 20.315% *参照 国税庁、みずほ証券 日本の場合は投資益(キャピタルゲイン)に対する税金は一律20.315%となっています。 年収が695万円未満の場合は労働収入の方が税金的には有利で、695万円以上の人には投資収入の方が税金的に有利となります。
日本人として12人目の宇宙飛行士、金井宣茂さんの搭乗したロシアの宇宙船「ソユーズ」が、17日午後4時21分、カザフスタンのバイコヌール宇宙基地から発射され、その後、予定の軌道に乗り、打ち上げは成功した。 国際宇宙ステーションに滞在する期間が、当初の予定より2カ月延びて、2018年6月まで、6か月滞在するそうだ、長い期間宇宙に居るものだ、 1961年に世界初の有人宇宙飛行という偉業を成し遂げた、ユーリー・ガガーリンの滞在記録が108分であることから「隔世の感がある」と唸ってしまう。最近の有人宇宙ロケットは、ロシア製がほとんどである。 実績から、安全性を割り出すと、アメリカのロケットより、高い安全性を誇っていることを、ホリエモンのインタビュー記事で、最近知って、意外だなーと思った。ハイテク ナンバー1を、常に刷り込められた世代である。
この季節の温水プールは、最高である、最高気温9℃ 最低気温1℃と、外は、寒い、寒い、そんな中でも、室内温度、水温が、約30℃あります。まるで、ハワイ並みです。 それに、平日に行くと、高齢者は、割引で(250円)入れます。それに加えて、ガラ空きです。冬に定期的に泳ぐ人は、私のような、数少ない高齢者の常連さんのみです。 平日に、週2回のペースでお世話になっています。くたくたになるまで泳ぎ、汗を出して疲れた身体で駐車場まで歩く、その50mの距離が、冷気が顔に当たり気持ちが良い、 大袈裟に言うと、それが心地よいから、泳ぎに通っているようなものである。
図書館も温かい場所ですが、高齢者のたまり場のような、平日に行っても、そこそこ繁盛しています。本を読みに行くよりも、 暖を取りに行く感じが、みえみえである。何となく、まだ、その仲間になりたくないので、立ち寄らなくなった。綺麗な、車のイラストSVG画像が、フリー画像として、公開されていた。埋め込み画像として、使っているうちに、この画像を、ホームページで動かして見たくなった。 選択に悩みましたが、JavaScriptを、使うことにしました。既成品を、プラグインで、ダウンロードして、使うことが殆どですが、丁度いいのが、探してみても、見つかりません、 ダメで元々で、製作することに致しました。 【アルバムのENDpage】 に、使いました。右側pageは、ソースコードです。改造箇所は、まだ多々ありますが、「過ぎたるは猶及ばざるが如し」で、このくらいで妥協しました。スタートボタンを、押してから ワンサイクル20秒で自動停止します。
只今、SVG画像の勉強中です、いろんなケースでデバックしていきたいと思います。illustratorを、使っている人は、既に馴染みが、あると思いますが、まだ初心者です。 イラスト(SVG)画像は、少ない、時間がかかる、等の問題がありますので敬遠していたが、写真とコラボして、使ってみると面白い
/* 「START STOP ボタン」 */
html
<form ><button class="btn btn-primary demo101" type="button" onclick="startbutton()">start</button>
<button class="btn btn-primary demo101" type="button" onclick="stopbutton() ">stop</button></form>
/* 「画像の重ね合わせ・重ねる順番指定」 */
CSS
.oyahanni {position: relative;height: 100%; width: 100%;}
.kasaneimg1 {
position: absolute;
z-index: 9;
top: 60%;
left: 0%;
border: 0px #f00 solid;
}
.kasaneimg2 {
position: absolute;
z-index: 10;
top: 70%;
left: 0%;
border: 0px #f00 solid;
}
<!-- 横 SVG移動 -->
<script>
function startbutton(){var duke1, x = 0; y = 0; timer = setInterval(move,100);
}//start key buttonにより読み込み 変数初期化【再スタート】
function stopbutton(){ clearInterval(timer); x = 0; y = 0;
}//stop key buttonにより読み込み 変数初期化【reset】
var duke1, x, y,timer;// 変数初期化
function move() {
x +=0.5; y +=0.5;
duke1.style.left =-x + '%';
if (x > 50) x = 0;// position:left -50%で、初期化 0%
if (y >101) clearInterval(timer);// 0.1×101/0.5=20.2秒で停止
}
window.onload = function() {
x = 0; y = 101;// y = 101で、初期値停止
duke1 = document.getElementById('duke1');
timer = setInterval(move,100); // 100msごとにmove()を呼ぶ
}
</script>