2018年04月30日(2/2)
普通にやれば、わりと簡単に、種は、発芽するのですが、つい発芽率の向上と、手抜きを、考えてしまいます。 発芽と育苗は、同じイメージですが、別々に考えた方が良い。簡単に覚えるならば、発芽は無肥料、無光で 育苗は、その逆で、肥料、光が必要です。
基本は、同じで、温度、水、空気です。この水と、空気の加減がわりと分からないのです。 水と、空気の加減が、わかりやすい資料が、ないかと、発芽資料を調べて見ました。 ベストの条件は、種の半分が、空気にふれ、後の半分が水に浸かっている状態を指していました。
しかし、種は、とても小さいので、この条件を満たすことは、容易ではありません。
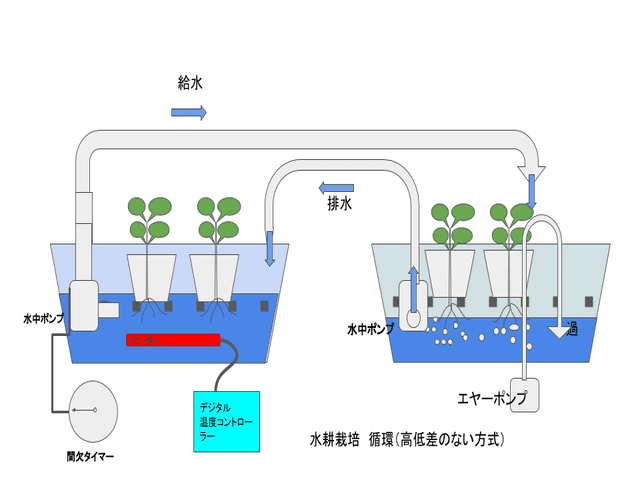
手抜きを、する為に、水耕栽培装置で、水の水位を上下させて、種が、呼吸出来る状態を作ったらどうかとやっています。
世間では、大型連休での行楽の話題で持ちきりであるが、「毎日が日曜日の身の上」、特別な事と、構える必要もありません。

普通にやれば、わりと簡単に、種は、発芽するのですが、つい発芽率の向上と、手抜きを、考えてしまいます。 発芽と育苗は、同じイメージですが、別々に考えた方が良い。簡単に覚えるならば、発芽は無肥料、無光で 育苗は、その逆で、肥料、光が必要です。
基本は、同じで、温度、水、空気です。この水と、空気の加減がわりと分からないのです。 水と、空気の加減が、わかりやすい資料が、ないかと、発芽資料を調べて見ました。 ベストの条件は、種の半分が、空気にふれ、後の半分が水に浸かっている状態を指していました。
しかし、種は、とても小さいので、この条件を満たすことは、容易ではありません。
手抜きを、する為に、水耕栽培装置で、水の水位を上下させて、種が、呼吸出来る状態を作ったらどうかとやっています。
世間では、大型連休での行楽の話題で持ちきりであるが、「毎日が日曜日の身の上」、特別な事と、構える必要もありません。