パソコンのDIY(「自分でできることは自分でやろう」)もそろそ、終わりそうである。外部FANを2個取り付け、温度センサーにより、運転、停止をするように、制御を組みました。 今のところは、34℃で、冷却FANが、運転し回転、30℃で、停止をするように、成っています。通常の室温は、パソコン内部FANで、十分対応できます。それ程、神経質に ならなくても、良いのですが、パソコンが古くなってことと、夏場対策を(パソコン室にクーラーが、設置されていないので、)兼ねて、外部に追加いたしました。
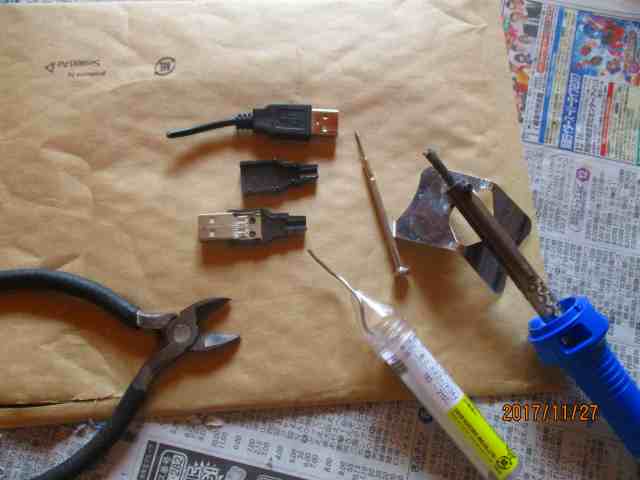
FANは、CPU冷却用なので、最小タイプです。でも、風量は、それなりに強くで、なめて駆動中、触るとケガをする勢がある。購入後、5年以上経過しました。マウス、HDD、キーボード、冷却FANは、交換及び整備いたしました。 順番で行きますと、後は、電解コンデンサー類の整備になりますが、簡単には、整備出来ないので、 温度管理をして、(10℃下げると、2倍寿命が延びると言われている)延命させたいと思います。
機能的には、問題なく使えますので、出来る限り、今後も、愛着のある、相棒として、メンテナンスしながら長く使いたいと思います。